Вы хотели оформить "кнопки" для своего блога, или стать партнерами с кем-то, но не знаете как сделать на боковой панели "картинку со ссылкой"? Не беда :)
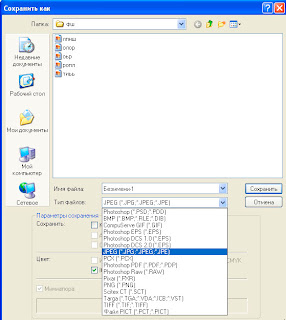
На вкладке Дизайн вам нужно найти нажать ссылку Добавить гаджет. И выбрать из списка нужный, а именно "картинка"
И, сохранив, мы получаем это:
Вот яркая иллюстрация того, что бывает, если картинка больше, чем ширина боковой колонки.
Обратите внимание на то, что самое главное, это третье поле и картинка, а остальное можно вообще не заполнять, если все итак понятно.
На вкладке Дизайн вам нужно найти нажать ссылку Добавить гаджет. И выбрать из списка нужный, а именно "картинка"
Перед вами откроется вот такое окошко:
- В первое поле вы вводите заголовок гаджета
- Во второе поле - подпись, которая будет отображаться обычным шрифтом
- В третье поле вводится ссылка на блог\клуб\куклу (то, куда вы хотите направить человека, прошедшего по ссылке).
- Изображение (оно не должно быть очень большим!) добавляется либо из интернета либо со своего компьютера.
И, сохранив, мы получаем это:
Вот яркая иллюстрация того, что бывает, если картинка больше, чем ширина боковой колонки.
Обратите внимание на то, что самое главное, это третье поле и картинка, а остальное можно вообще не заполнять, если все итак понятно.